jetbrains WebStorm 2024怎样下载安装教程附软件包中文汉化最新版如何使用
WebStorm 2024 是 JetBrains 公司推出的最新版专业前端开发工具,作为 JavaScript 生态系统的旗舰 IDE,它延续了 JetBrains 系列产品智能高效的优良传统。这个版本在性能优化、框架支持和开发者体验方面都有显著提升,特别是对 Vue 3、React 18 和最新的 TypeScript 版本提供了开箱即用的支持。我特别喜欢它的智能代码补全功能,能根据项目上下文精准推荐代码片段,大大提高了我的编码效率。WebStorm 2024 还内置了强大的调试工具和版本控制集成,让开发者可以一站式完成从编写到调试再到版本管理的整个开发流程。
作为一款专业的前端开发工具,WebStorm 2024 的作用远不止是一个代码编辑器那么简单。它能够智能分析项目结构,提供精准的代码导航和重构功能,帮助开发者快速定位和修改代码。我最欣赏的是它对现代前端工具链的深度集成 - 无论是 Webpack、Vite 还是 Rollup,都能获得完美的支持。在实际使用中,我发现它的实时错误检测和代码质量分析特别实用,能在编码过程中即时发现问题。此外,WebStorm 2024 还强化了对测试框架的支持,可以方便地运行和调试 Jest、Mocha 等测试用例。对于团队协作开发,它提供了强大的代码审查工具和 Git 集成,让代码协作变得更加高效。总的来说,WebStorm 2024 是前端工程师提升开发效率的利器,特别适合中大型项目的开发维护。
jetbrains WebStorm 2024图文安装教程步骤如下:
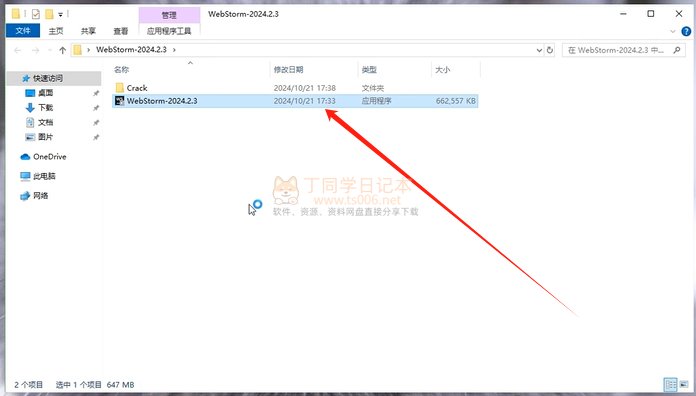
1.双击开始安装

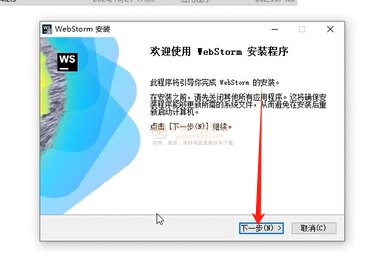
2.点击下一步

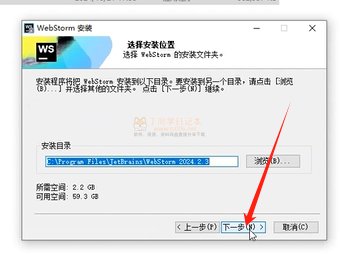
3.点击下一步

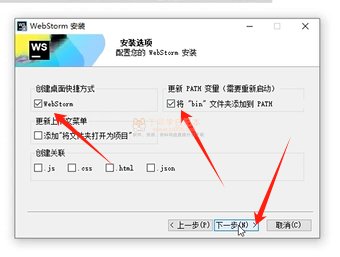
4.勾选点击下一步

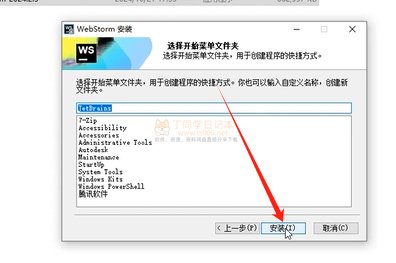
5.点击安装

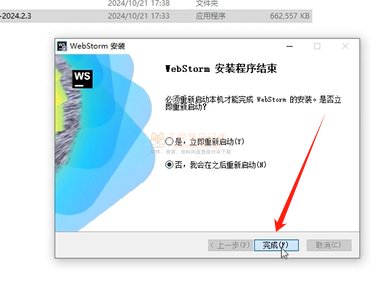
6.点击完成

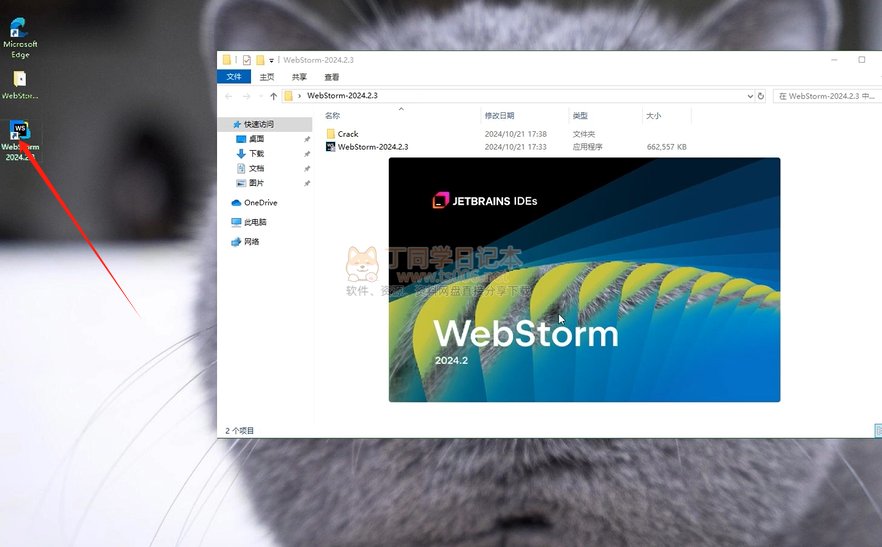
7.打开软件

8.点击这个

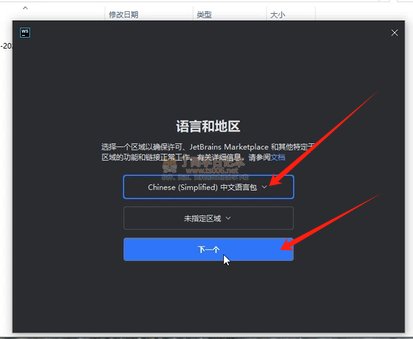
9.选择中文,点击下一个

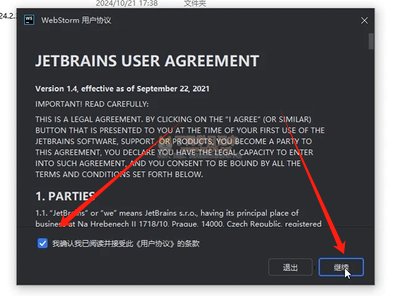
10.勾选点击继续

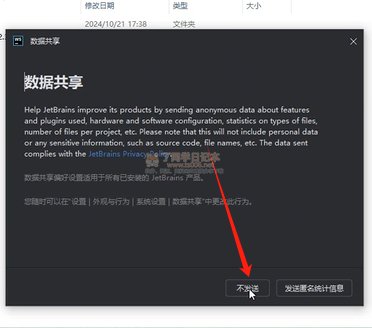
11.点击不发送

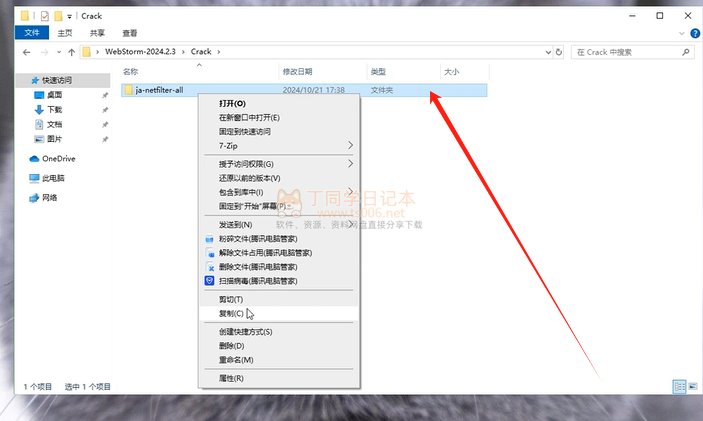
12.将此文件复制

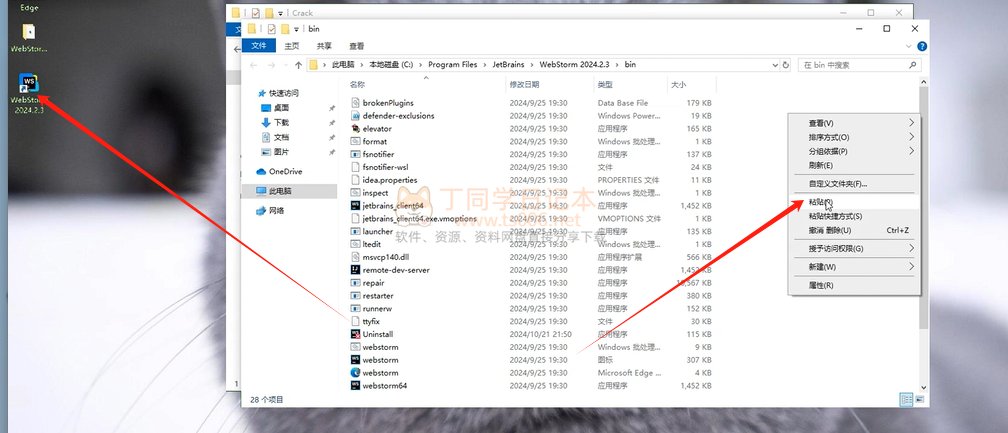
13.右击打开文件所在位置,右击粘贴

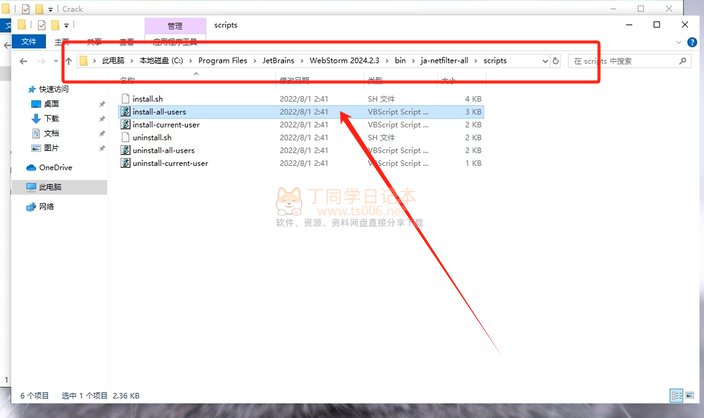
14.点击此文件进行

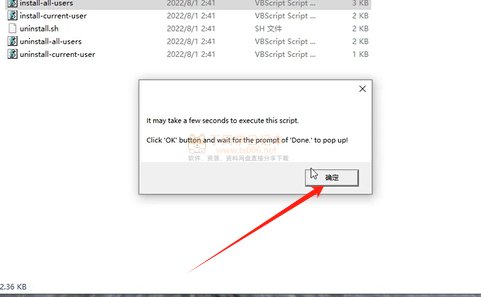
15.点击确定

16.点击确定

17.安装完成